Showcase Creator Documentation
User's manualLayout Builder

To manage layouts, click Layouts in the Showcase Creator admin menu. Managing layouts is similar to managing posts.
To add a layout, click the Add new button.
To edit a layout, click its title.
More actions are displayed when hovering over a layout. In addition to the Edit, Quick Edit, and Trash actions, there are Duplicate and Export actions.
There is also a bulk action to export multiple layouts to a single file.
To import a layout, use the Import button next to the Add New button.
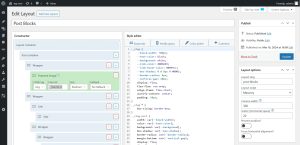
When you edit or add a layout, the Layout Builder opens. In other words, it’s the Layout editor. As with standard posts, each layout has a title and slug. Additionally, some scripts are available to enable special features for the layout. But the two main things in any layout are structure and style.
Constructor

The structure represents the post elements such as title, author, date, featured image, etc. and is set by the Constructor. This is a list of such elements. New elements can be added to display certain post data. They can be moved, removed, and nested within other parent elements. Each element can be assigned specific options. There are two static elements that are always persisted in every layout: the Layout container and the Post container. The Layout container wraps all posts from the query. The Post container wraps all other elements. When iterating through the posts, the Post container and all other child elements are printed repeatedly for each post.
To add a new element, click the ![]() button. To remove one, click the
button. To remove one, click the ![]() button or Delete key when selected.
button or Delete key when selected.
To move an item, drag and drop it to the desired position or use the arrow keys when it is selected.
Nesting an element inside another parent element is possible, but apart from the Post container, only Wrapper and Link elements can be parents of others. All other elements cannot have children. Again, use the mouse to drag and drop elements inside the parent elements, or use the right and left arrow keys. You can nest items a maximum of 8 levels deep.
Element types
When an element is selected, the options that can be set for it appear. All element types has a HTML tag option and a Class list option which sets the CSS classes. In the Class list field, you can use the _slug keyword as a replacement for layout slug, and _layout-id for layout ID.
Let’s take a look at all the types of elements you can add to your layout and explain more about them:
Wrapper
This element is used to wrap other elements, meaning that elements can be nested within it. Usually it is a <div> HTML tag and is used to structure elements together.
Link
This element is a hyperlink. It is a <a> HTML tag and can also wrap children elements. The available options for this type are:
Opens: The address to open when clicked. Choose from:
- Post
- Opens the post.
- Author page
- Opens the author page of the author of the current post.
- Featured image
- Opens the featured image media page.
- Download featured image
- Downloads the post’s featured image or the attachment if the post is a Media post type.
- Lightbox: Featured image
- Shows the current post’s featured image or the image if the query is set for Media post type.
- Lightbox: Posts’ featured images
- Same as above, but the lightbox also includes the featured images of the other posts in the query.
- Lightbox: Images from post content
- Displays a lightbox gallery of images that are present in the content of the post.
- Lightbox: Custom gallery
- Displays a lightbox with images pulled from the post’s custom field.
- A text box appears for entering the name of the custom field.
- The custom field value must contain image URLs separated by a space or new line.
- Home page
- Opens the home page of the website.
- Custom URL
- A text field appears for entering the custom URL.
- You can add replacement keywords by clicking the
 button next to the text field.
button next to the text field.
In a new window: When the toggle is on, will open the address in a new window (or tab).
Text
This element type is used to display text. You can use keywords to dynamically generate the textual content.
Enter the text in the Text content field. You can add replacement keywords by clicking the ![]() button next to the text field.
button next to the text field.
Title
This element type simply displays the post title. Note that by default the HTML tag is <h2> (a level 2 heading).
Excerpt
This element type displays post excerpt. The available options are:
Source: The source of the excerpt. It can be one of the following:
- Excerpt
- Content
- Excerpt (otherwise content) – Post content, if excerpt is empty.
Strip HTML tags: When on, all HTML will be stripped.
Cut length: When on, it will truncate the excerpt to N number of words. The number of words is defined in the next field – Words limit. If a negative number is used, the excerpt will start from the beginning to the last N number of words.
Link text after excerpt: If you want a Read more hyperlink after the excerpt, enter its label. Leave blank for no link. If you want such a link only when the snippet is cut, then turn on Hide the link on full excerpt.
Featured image
This element type displays the featured image (a.k.a. thumbnail). It also works with a Media post type – then the attachment is used instead. By default the HTML tag is <img>, but if you set it to <div> it will show as a background image.
The options are:
Size: WordPress automatically creates different versions for each image. These can be changed in Settings > Media, but here are the default maximum pixels for each option:
- Thumbnail – 150 x 150
- Medium – 300 x 300
- Medium-large – 768 x 768
- Large – 1024 x 1024
- Full – original image size
Fallback: Specify what to do when no featured image is set. Choose from:
- Look in post content – will look for an image uploaded to the current post and if not found, hide the element.
- Custom URL
- A text field appears for entering Custom URL for a fallback image.
- No fallback – will hide the element if no featured image is set.
You can style posts without a featured image differently if you want. For this purpose, select the Post Container element and enter the No featured image class field. The entered class will be added to all posts without featured image. Then in the Style editor you can style any element you want with the right CSS selectors.
Author
This element displays the author name. By default the HTML tag is <span>. If you set it to <a>, it will become a hyperlink that opens the author page of the current post’s author.
Author’s avatar
This element displays the author’s avatar or a generated image as a fallback avatar according to the selected theme. The options for this type are:
Size: The pixels for the fallback image.
Theme:
- Default – uses the default option set in Settings > Discussion.
- Mystery – A silhouette
- Retro (generated)
- Robot (generated)
- Monster (generated)
- Cartoon face (generated)
- Geometric pattern (generated)
- Gravatar logo
Force theme: Whether to force the theme even if the author has his own avatar.
Date
This element displays the publication date or the modification date. You can specify a custom format using PHP date-time formatting or use the website’s default.
Date format: With this string you can format the output date. Formatting options can be found here. Leave blank if you want to use the website date formatting set in Settings > General.
Last modified: If on, it will show the date the post was last modified instead of the publication date.
Categories
This element shows the categories the current post is in.
Hyperlink: If on, will put each category in a hyperlink that opens the corresponding category page.
Tags
This element shows the tags that the current post has. The available options are:
Hyperlink: If on, will place each tag in a hyperlink that opens the corresponding tag page.
Hashtag: If on, it will add a # (hashtag) before each tag.
Taxonomy
In case you have a custom taxonomy and you want to show the taxonomy terms the current post is in, this element will do it.
Hyperlink: If on, will place each term in a hyperlink that opens the corresponding term page. The taxonomy must be public and have rewrite rules for hyperlinks to work.
Custom image
If you want to display a custom image, this is the element you need. The image address can be static or dynamically generated using the replacement keywords. The element’s HTML tag is <img> by default. If you change it to <div> it will show as background.
URL: The image address.
Media embedding
In special cases, you may want to show embedded media such as video or audio files that have been uploaded to the post. This element will attempt to do that. If a media post type is used, it will embed the attachment.
Media type: Specify whether to look for audio or video files.
By default the accepted extensions for video files are mp4, m4v, webm, ogv, flv.
For audio files – mp3, ogg, flac, m4a, wav.
If an unsupported format is used, a link to the file will be displayed instead of the player.
Deep search: If intended to be used with a Media post type, this option does nothing. Otherwise, it works as follows. When it is off (the default), only attached media – those files that are directly uploaded to the post – are taken. If on, all embedded media will be taken, whether uploaded directly or added from the Media Library. This can slow down the query if used on many posts.
Max. number of embeds: In case you want to display more than one media embed, set the desired number.
Using replacement keywords:
By adding a replacement keyword, when a post query is rendered, it is replaced with the corresponding dynamic data.
Here is an example. A link element opens a custom URL:
%site_url%/?custom_query_var=%author_id%&another_query_var=%custom_field=sample_key%Lets assume your site address is https://example.com. When a post is encountered whose author ID is 4 and also has a custom field named sample_key that has a value of “something“, the output URL will be:
https://example.com/?custom_query_var=4&another_query_var=somethingStyle editor
The style editor is designed for entering CSS code to style layout elements. This code is only present when the layout is rendered.
The code goes through some processing. There are some keywords that are replaced, also in the elements’ Class list:
_slug– replaced with layout’s slug (Shortcut Alt+S)_layout-id– replaced with layout’s ID
Any url() and src() expressions that do not end with a common image extension are stripped.
@import at-rules are also stripped as well as some other unsafe CSS properties and expressions.
Here’s an example of how to use CSS selectors with the _slug keyword:
._slug-post {
background-color: #fff;
}
._slug-post div:nth-child(even) {
background-color: #ccc;
}Above the code editor there are some buttons, that could be useful:
- Media query – use this button to make the layout responsive on different screens.
- Color picker
- Common – for styling elements that are not in the Constructor but are related to the layout. You can choose from pagination elements, slider counter elements, default query wrapper and title, outer wrapper, the “no posts found” label.
Layout options
In the layout options box, you can:
- change the layout slug
- configure the layout script
There are two Layout scripts available for now:
- Masonry – tries to arrange posts as in a brick-wall
- Slider – loops through the posts
If you choose Masonry, you can set the following options:
- Column width
- Accepts a number for column width in pixels
- or a CSS selector that you can style more custom
- Gutter (horizontal space)
- Again accepts a number for gap in pixels
- or a CSS selector for more custom style
- Percent position
- Recommended for percent-width post elements
- Force horizontal alignment
- Lays out items to (mostly) maintain horizontal left-to-right order.
You will find more about these options here.
If you choose Slider, you can set the following options:
- Pause on each slide for
- Sets how much time in seconds will be spent on each slide.
- Animation type – Choose from:
- Slide – Slides like a carousel.
- Flash – White flashing when changing.
- Blur – Blurs when changing.
- Animation duration
- Sets the duration of the animation in seconds.
- Easing – Choose an easing function:
- Ease – Smooth start and finish, but starts a little faster and ends a little slower.
- Linear – Same speed throughout the animation.
- Ease in & out – Starts slow, gets fast in the middle, and ends slowly.
- Ease out – Starts the animation at full speed and slows down to the end.
- Ease in – It starts slow and picks up speed towards the end.
- Start without pause – Whether to pause initially on the first slide.
Layout preview
Click the Preview button at the top to open the preview window.
As the description says, you can drag the corners of the preview screen to resize. Initially, the screen is scaled down to 50%. To zoom it in or out, press Ctrl and drag the corners. To move it, drag the cross arrow button above the screen or press Shift and drag the window. The circular arrow button above the screen reloads the preview and the X button closes it.
You can configure the post query for the preview with these options:
- Post type: Choose the desired post type
- Order by: Sort by date, title or randomize
- Order: Sort in ascending or descending order
- Posts count limit: Limit the number of posts